Models: Introduction

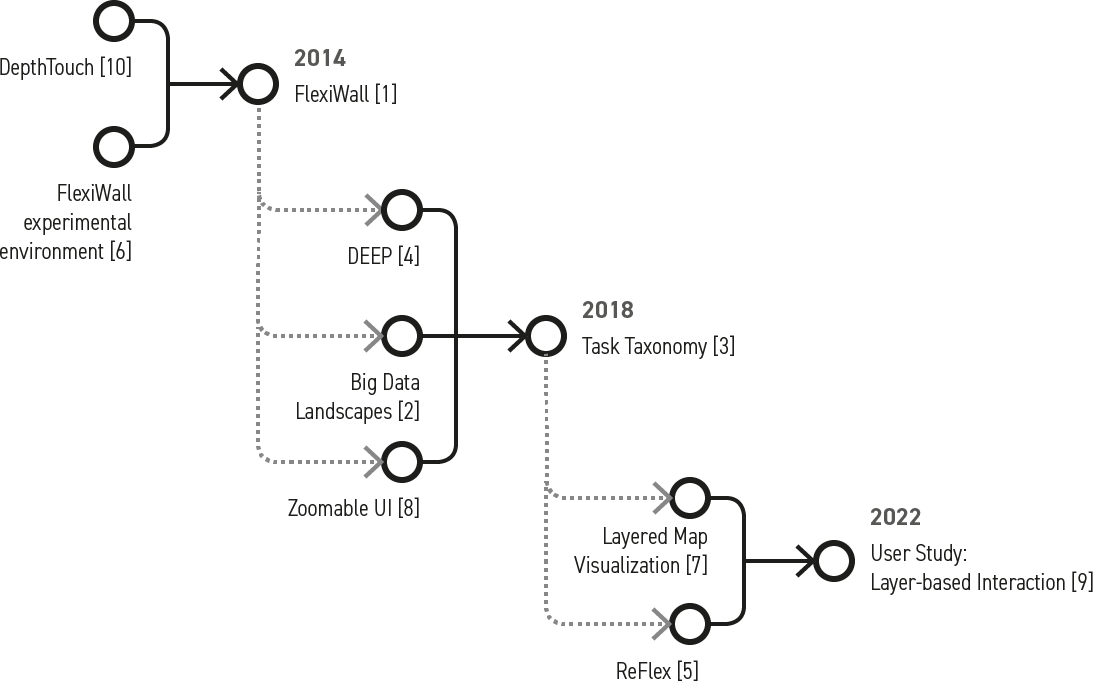
Our initial efforts on Elastic Displays with the DepthTouch Prototype werer merely a tech demo, showcasing the opportunities of using consumer depth sensing hardware for tracking the deformation of an deformable surface.
After this, we stated exploring the bandwidth of different application scenarios by developing the first iteration of what we now call the ReFlex framework. Back then, we called it FlexiWall and it served as experimental framework for exploring different aspects of layer-based interaction.
While using this framework and conducting research on related works, we tried to find categories in for different use cases for Elastic Displays. This first effort of creating a general understanding resulted in a Data Type Model, accompanied by a categorization of different Types of Interaction that can be used with Elastic Displays.
Related to extending the framework and exploring different use cases, as well as discussions with other researchers in this field, the shortcomings of this model became obvious, so we extended it into as Task Taxonomy. This Taxonomy can be used to analyze, categorize and understand existing prototypes but also to explore novel concepts and use cases by combining the different aspects of this model.
This serves a the theoretical foundation of thr ReFlex framework as it covers the technological dimension by providing access to all the features or data needed on this aspect of the taxonomy and also provides the tools for implementing the interaction metaphors proposed by the taxonomy.
References
[1] Franke, I. S., Müller, M., Gründer, T. and Groh, R. (2014): FlexiWall: Interaction in-between 2D and 3D Interfaces. In: Constantine Stephanidis (Ed.): HCI International 2014 - Posters’ Extended Abstracts. HCI International 2014: International Conference on Human-Computer Interaction. Crete, Greece, 22.06.2014-27.06.2014. Cham: Springer; Springer International Publishing (Communications in computer and information science, 434), pp. 415–420. DOI: 10.1007/978-3-319-07857-1_73
[2] Kammer, D., Keck, M., Müller, M., Gründer, T. and Groh, R. (2017): Exploring Big Data Landscapes with Elastic Displays. In: Manuel Burghardt, Raphael Wimmer, Christian Wolff and Christa Womser-Hacker (Ed.): Mensch und Computer 2017 - Workshopband. Spielend einfach interagieren. Mensch und Computer 2017, 10. Workshop Be-Greifbare Interaktion (MCI-WS08). Regensburg, Germany, 10.09.2017. Bonn, Deutschland: Gesellschaft für Informatik e. V. (GI). DOI: 10.18420/muc2017-ws08-0342
[3] Kammer, D., Müller, M., Wojdziak, J. and Franke, I. S. (2018): New Impressions in Interaction Design: A Task Taxonomy for Elastic Displays. In: i-com 17 (3), S. 247–255. DOI: 10.1515/icom-2018-0021.
[4] Müller, M., Gründer, T. and Groh, R. (2015): Data Exploration on Elastic Displays using Physical Metaphors. In: Alison Clifford, Miguel Carvalhais and Mario Verdicchio (Ed.): xCoAx 2015: Proceedings of the Third Conference on Computation, Communication, Aesthetics and X. xCoAx 2015: Computation, Communication, Aesthetics & X. Glasgow, UK, 25.06.2015 - 26.26.2015, S. 111–124. https://core.ac.uk/download/pdf/30733117.pdf#page=112
[5] Müller, M., Kammer, D., Grimm, L., Fabian, K. and Simon, D. (2022): ReFlex Framework: Rapid Prototyping for Elastic Displays. In: Paolo Bottoni and Emanuele Panizzi (Ed.): AVI 2022: Proceedings of the 2022 International Conference on Advanced Visual Interfaces. AVI 2022: International Conference on Advanced Visual Interfaces. Frascati, Rome, Italy, 06.06.2022-10.06.2022. New York, NY, USA: ACM. DOI:10.1145/3531073.3534482
[6] Müller, M., Knöfel, A., Gründer, T., Franke, I. and Groh, R. (2014): FlexiWall: Exploring Layered Data with Elastic Displays. In: Raimund Dachselt, Nicholas Graham, Kasper Hornbæk und Miguel Nacenta (Ed.): ITS ‘14: Proceedings of the Ninth ACM International Conference on Interactive Tabletops and Surfaces. TS ‘14: Interactive Tabletops and Surfaces. Dresden, Germany, 16.11.2014 - 19.11.2014. New York, NY, USA: ACM, pp. 439–442. DOI:10.1145/2669485.2669529
[7] Müller, M., Lier, E., Groh, R. and Hannß, F. (2020): A Tangible Concept for Layered Map Visualizations: Supporting on-site Civil Engineering Construction Consultations using Elastic Displays. In: Christian Hansen, Andreas Nürnberger and Bernhard Preim (Ed.): Mensch und Computer 2020 - Workshopband. Mensch und Computer 2020, 13. Workshop Be-greifbare Interaktion (MCI-WS06). Magdeburg, Germany, 06.09.2020. Bonn, Deutschland: Gesellschaft für Informatik e. V. (GI). DOI: 10.18420/muc2020-ws121-368
[8] Müller, M., Lier, E. and Gründer, T. (2018): Zoomable User Interfaces für Elastic Displays. In: Raimund Dachselt and Gerhard Weber (Ed.): Mensch und Computer 2018 - Workshopband. Mensch und Computer 2018, 11. Workshop Be-greifbare Interaktion (MCI-WS05). Dresden, Deutschland, 02.09.2018. Bonn, Germany: Gesellschaft für Informatik e. V. (GI). DOI: 10.18420/muc2018-ws05-0502
[9] Müller, M., Stoll, E., Krauss, A.-M., Hannß, F. and Kammer, D. (2022): Investigating Usability and User Experience of Layer-based Interaction with a Deformable Elastic Display. In: Paolo Bottoni and Emanuele Panizzi (Ed.): AVI 2022: Proceedings of the 2022 International Conference on Advanced Visual Interfaces. AVI 2022: International Conference on Advanced Visual Interfaces. Frascati, Rome, Italy, 06.06.2022-10.06.2022. New York, NY, USA: ACM. DOI: 10.1145/3531073.3531101
[10] Peschke, J., Göbel, F., Gründer, T., Keck, M., Kammer, D. and Groh, R. (2012): DepthTouch: An Elastic Surface for Tangible Computing. In: Genny Tortora, Stefano Levialdi and Maurizio Tucci (Ed.): AVI ‘12: Proceedings of the International Working Conference on Advanced Visual Interfaces. AVI’12: International Working Conference on Advanced Visual Interfaces. Capri, Italy, 21.05.2012 - 25.05.2012. New York, NY, USA: ACM, pp. 770-771. DOI: 10.1145/2254556.2254706